
Shop It
Designing for Indoor Navigation.


About the Project
The focus of this project was to look at improving the user experience at shopping malls. Shopping malls across metropolitan cities in India are getting larger in size by trying to accommodate more and more shops leading to a major wayfinding problem inside. The research pointed out that often more times than not users are unaware of whether a particular shop exists within the mall and have trouble navigating to mall services such as washrooms, elevators, etc.


Design
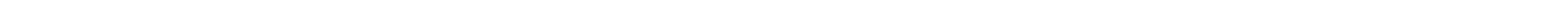
The app was conceptualised and designed in accordance with iOS Human Interface Guidelines targeted at the iOS 9.0 platform. The design aims to intervene and improve the various stages of interaction for an user inside a shopping mall.










Other Stakeholders - The Mall Owner
While the various shop owners get to have their own portal for pushing advertisements to relevant users, the mall owners have their own portal for monitoring footfall. Other than graphs and charts, the mall owners get to see a heat map based on data gathered. Depending on these big data analytics, the mall owners can potentially implement variable rent for shops in different areas across the mall.


Process

UNDERSTANDING USER PAIN POINTS
Data from the secondary research helped map and design the questionnaire for a quantitative primary research survey. I proceeded with the research hypothesis that "navigation within malls can be cumbersome even for returning visitors". The data from the primary research helped me identify the user pain points that led the way to designing the features.
Have you ever got lost in a shopping mall?
In which situation would you use way-finding within a shopping mall?
What do you think is the best technique for way-finding within a shopping mall?
Do you think efficient way-finding can enhance your shopping experience?
How do you think way-finding can be improved in the future?
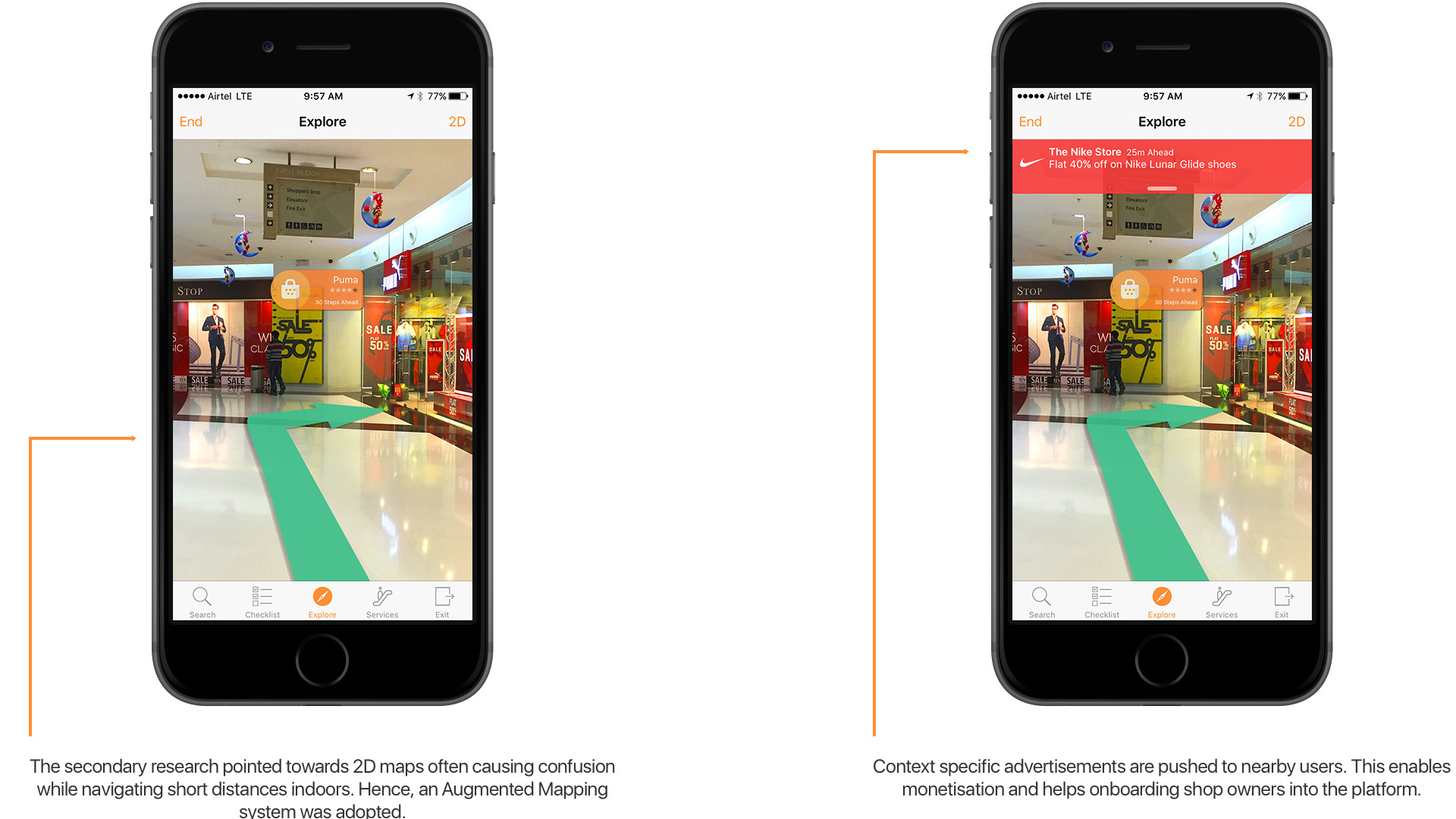
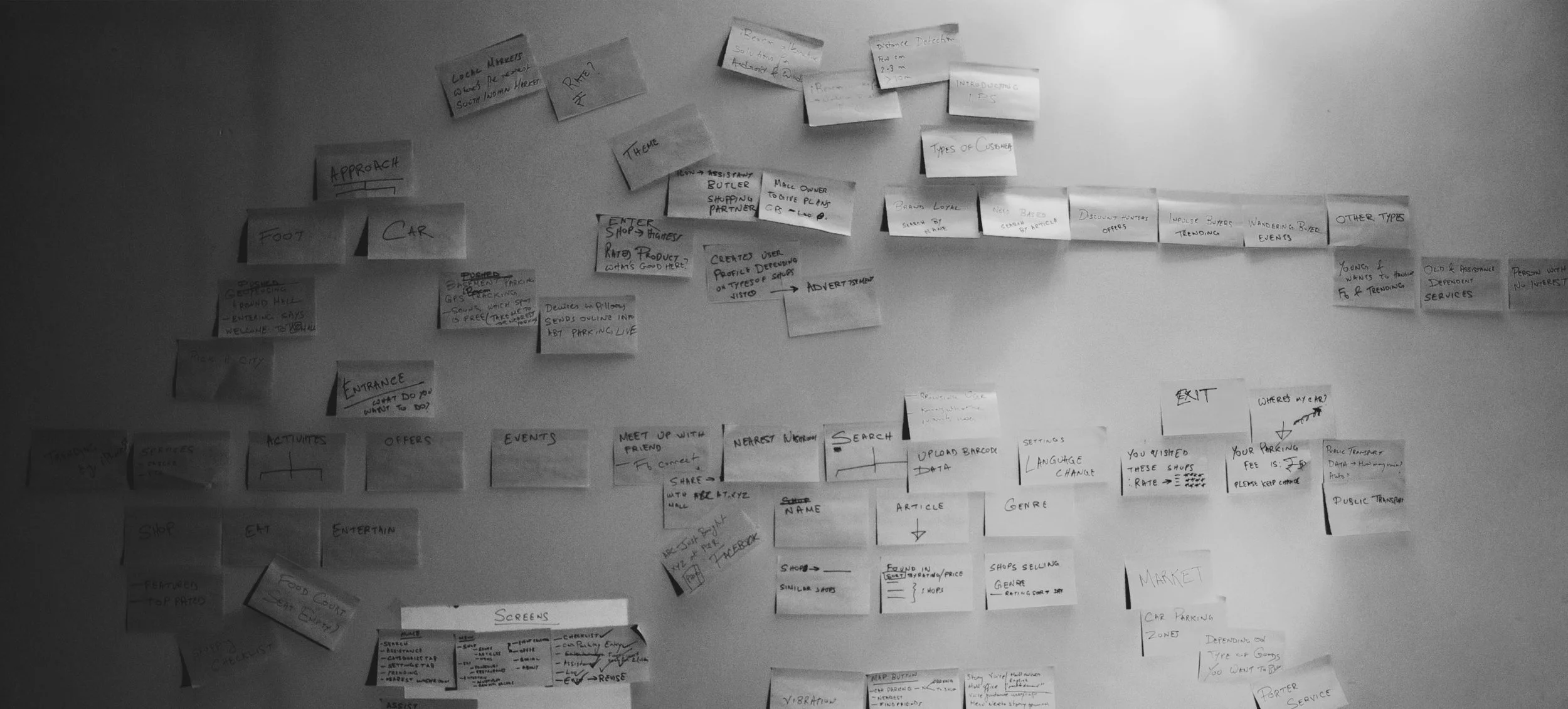
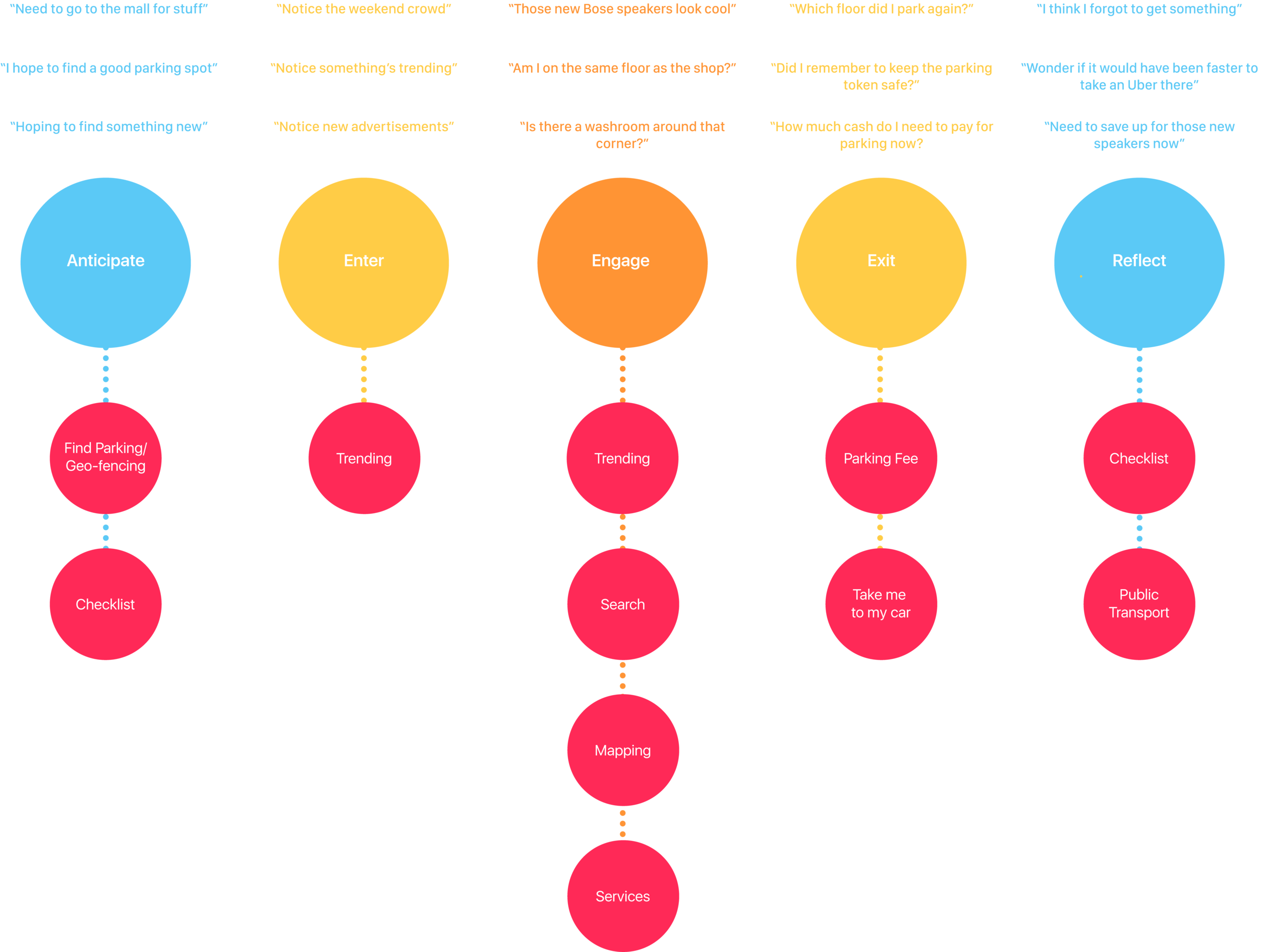
EXPERIENCE MAPPING VS. FEATURE PLOTTING
To better address the problem, I divided the shopping experience into five different stages. I designed the app in a way such that it addresses the various experience painpoints at these stages. I also wanted to make the app non-intrusive such that it is only limited to these stages.

PROTOTYPING
In order to prototype the Augmented Mapping System, I used Qualcomm's Vuforia SDK and built the app using Unity and Xcode.

IMPLEMENTATION
Shop It takes advantage of iBeacons placed across a mall to map indoors and send notifications to context specific users.

Thank you for viewing.

Shop It by Sreyan Ghosh is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.

