
Easy Cut | Copy | Paste
Exploring Microinteractions


About the Project
The project was done as an exploration to better understand the complexities involved in designing and prototyping microinteractions. The brief made me narrow down and define one single user function and prototype the interaction for the same.
The design aims to provide an alternative approach for designing cut, copy and paste interactions after text has been selected. The focus is on the “power user” and the design focus is on making interactions simpler and faster.


Process
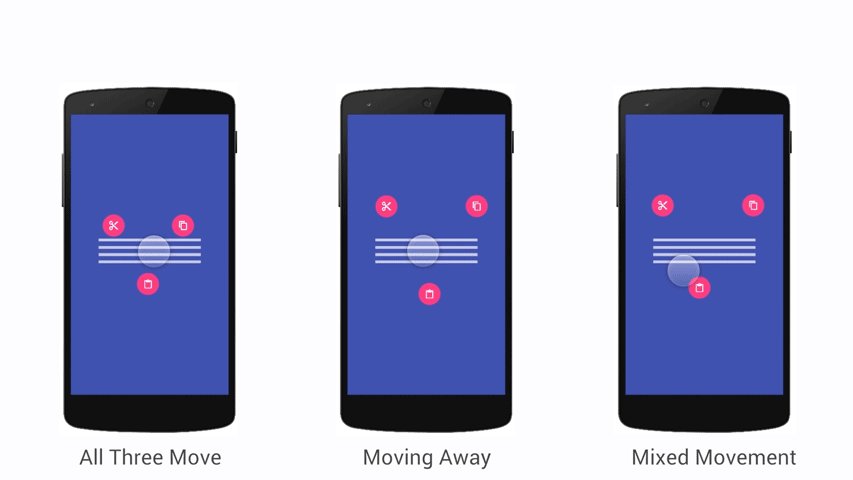
I conducted a quick secondary research to find interesting interaction patterns and the commonly used virtual joystick in gaming applications stood out. The interaction was then coded to prototype and explore the intricate details.


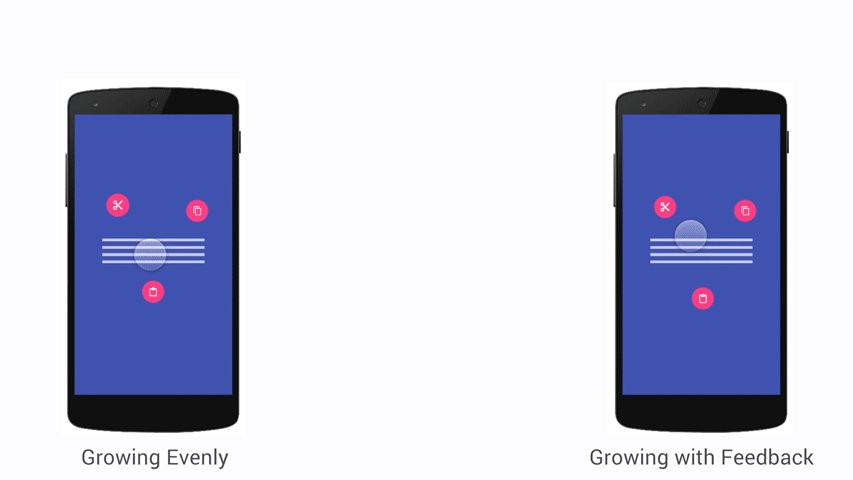
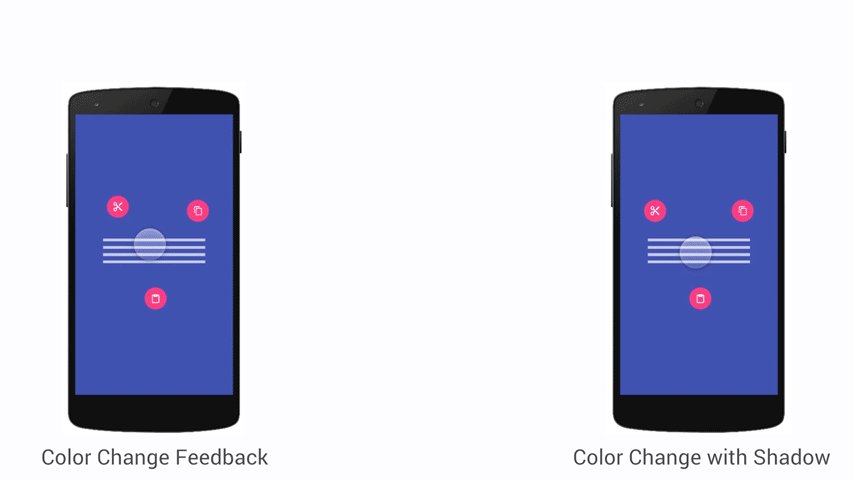
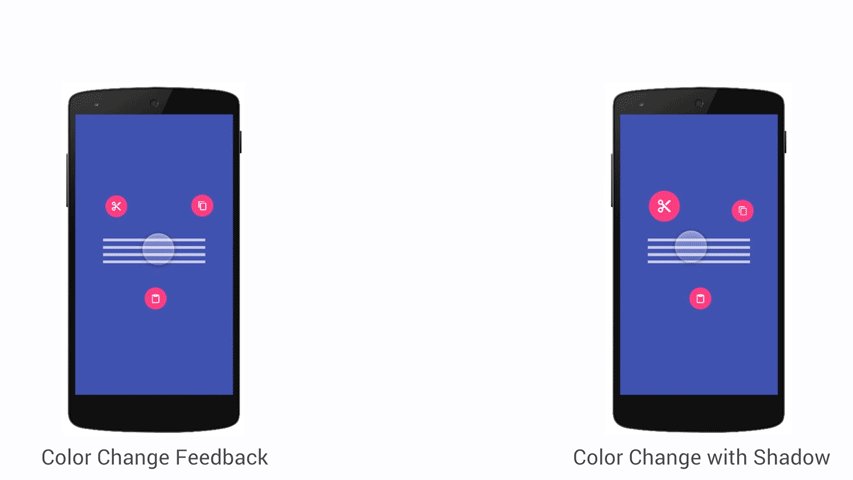
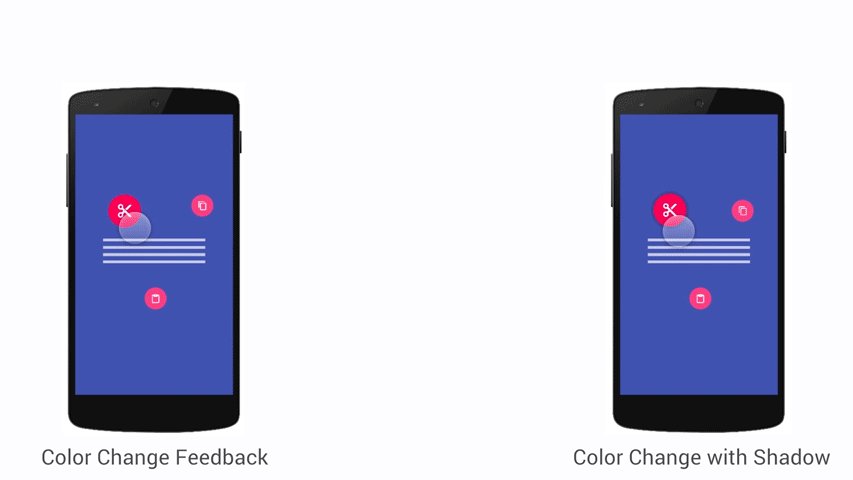
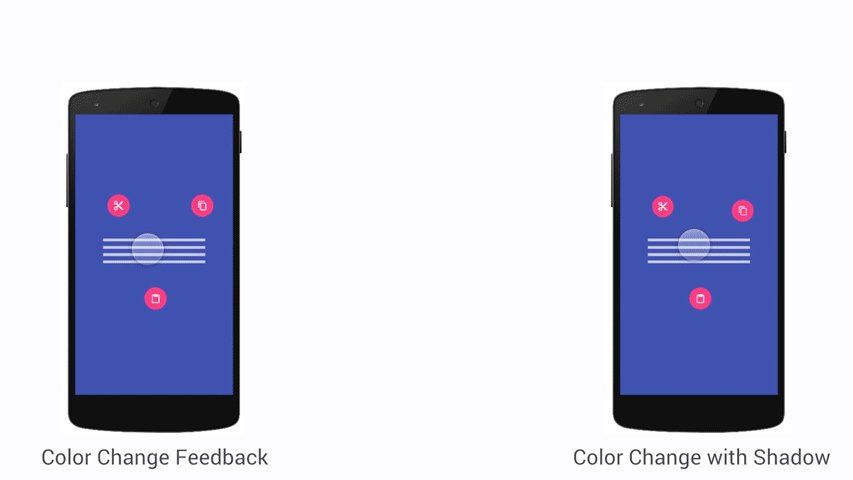
Exploring Feedback
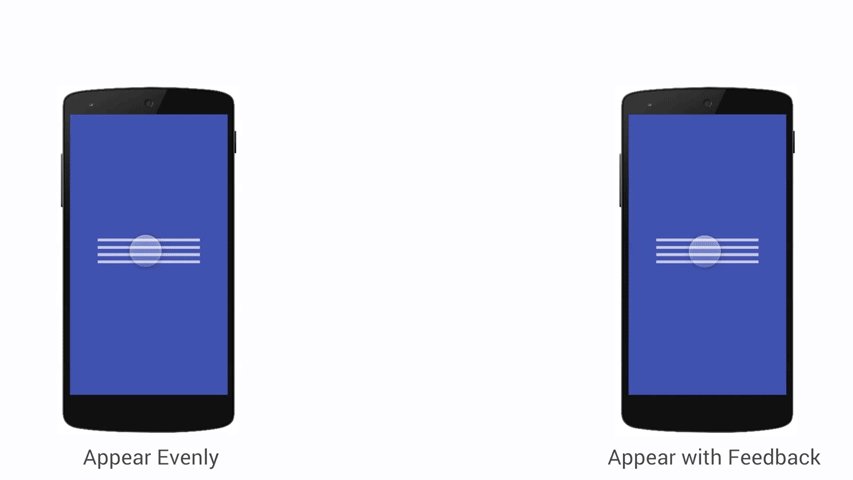
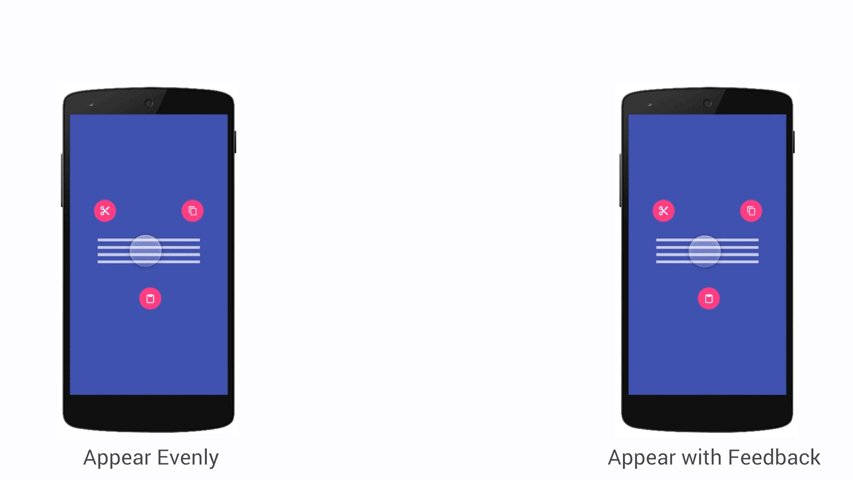
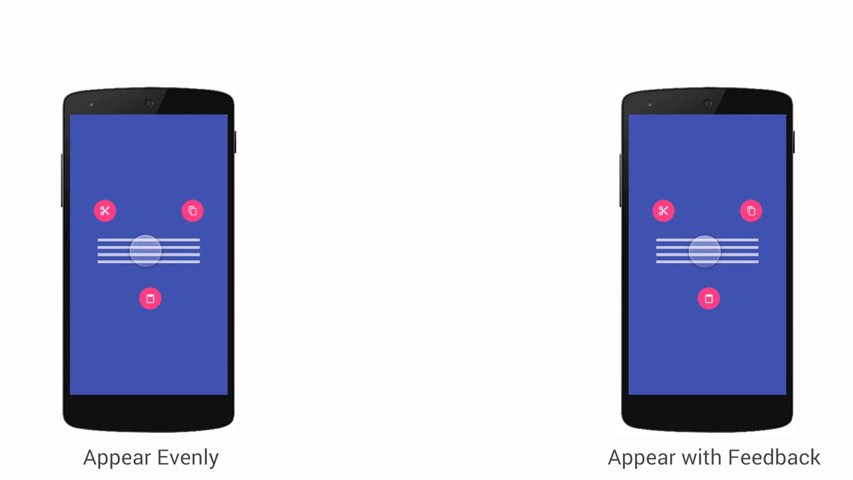
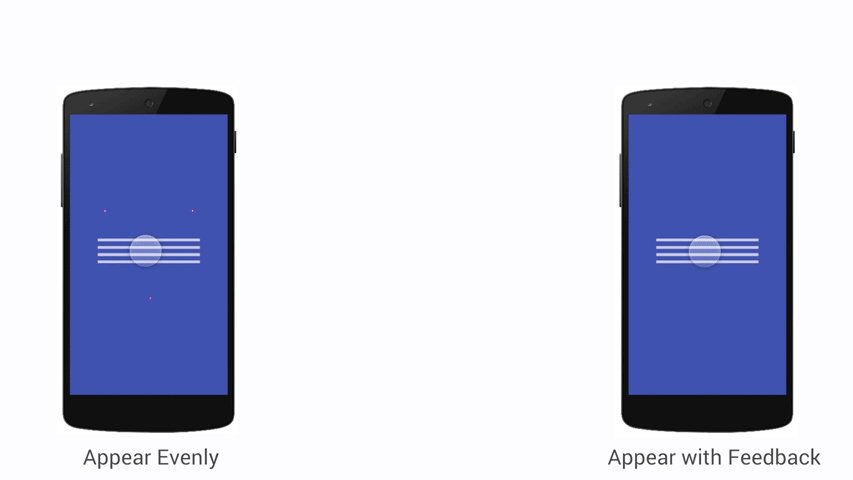
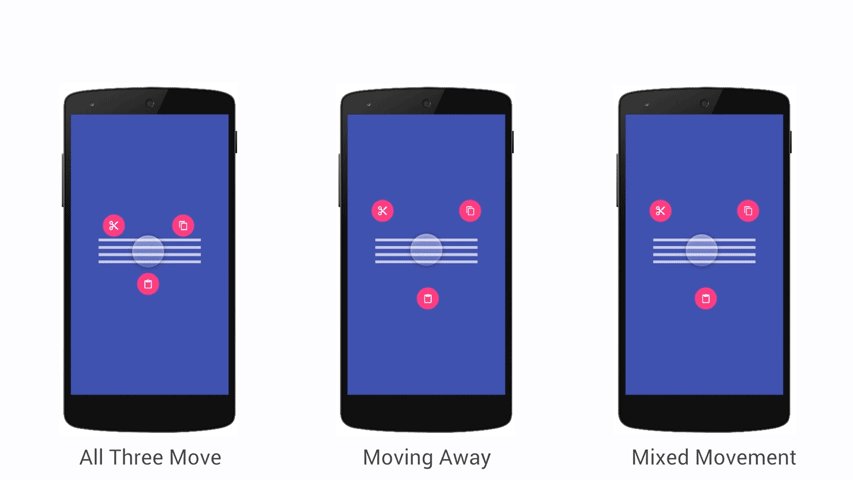
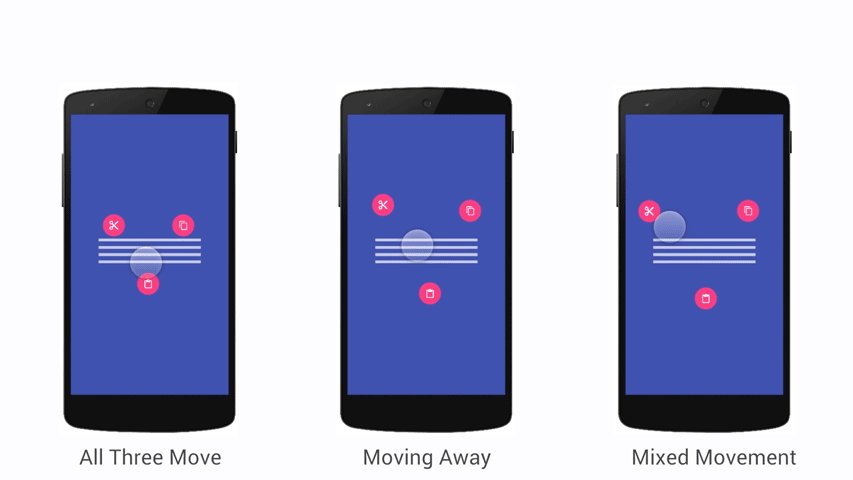
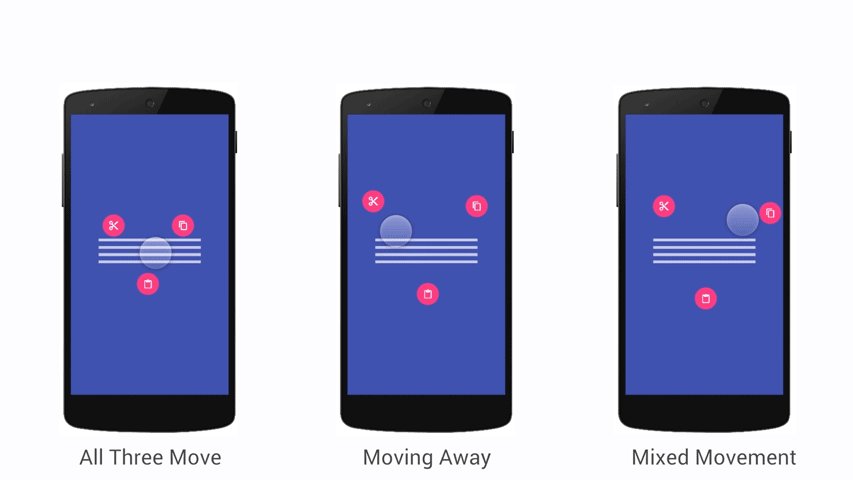
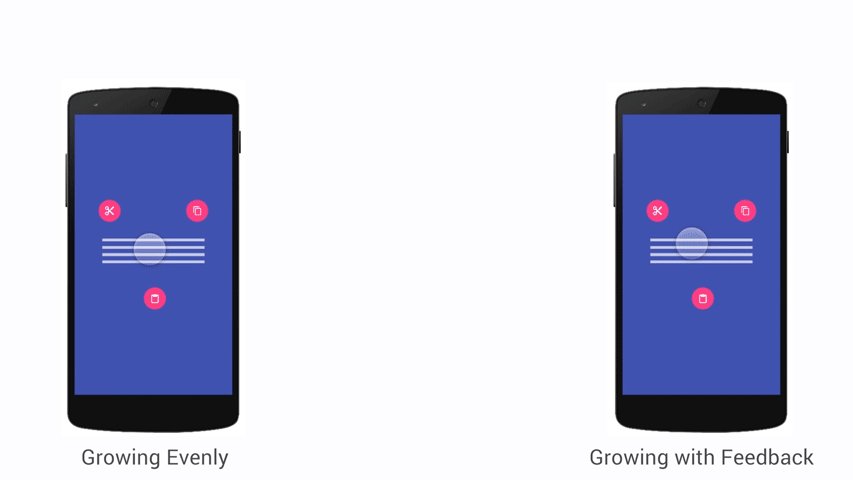
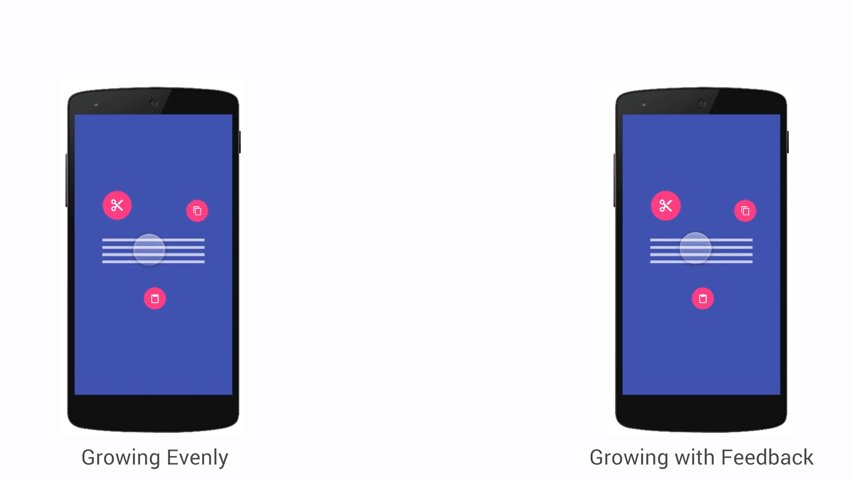
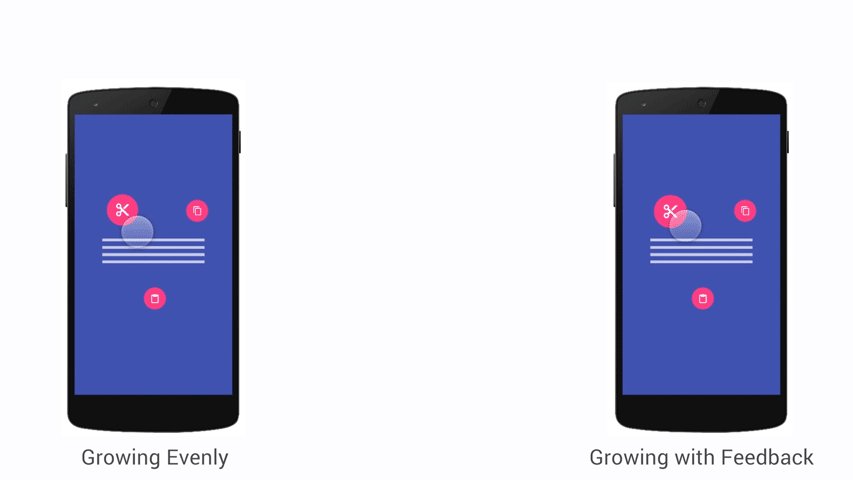
Upon prototyping, the interactions revealed several issues with providing the user with adequate feedback. The feedback was finalised for each step before moving onto the next. The different stages for feedback explorations were as follows: (1) On tap and hold, (2) On nudging, (3) On selection and (4) Upon being selected. The last option was inspired from Google’s Material Design principles that makes the option move up towards the touch hence casting a shadow.






Prototyping
Prototyping the interactions revealed a perspective into the details that I had not comprehended before. It brought forward many intricate problems with designing the interactions. It was an interesting revelation and personally highlighted the importance of prototyping.
I coded all the interactions in Framer.



Try it for yourself
Press and drag towards each option. Works when viewed on a 15" monitor.
Thank you for viewing.

Easy Cut | Copy | Paste by Sreyan Ghosh is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.

